点击事件onclick ,会在元素被鼠标点击时被触发,会执行onclick事件指定的JavaScript代码。
 (相关资料图)
(相关资料图)
工具/原料
电脑
Notepad、浏览器
【button】onclick事件
1
1、onclick事件语法:
首先,我们使用button元素,看一个最简单的onclick事件的实例。

2
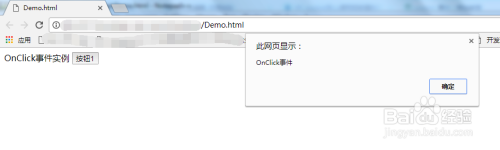
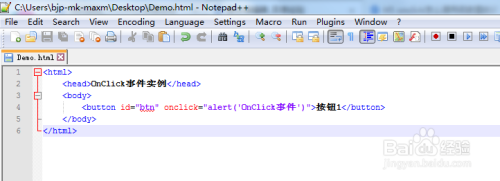
2、下图为页面及onclick事件的实现代码:当按钮被点击时执行alert("OnClick事件")的操作。

3
3、上面两步骤onclick是直接alert一段字符串,那么js中怎样调用函数里的代码呢?

4
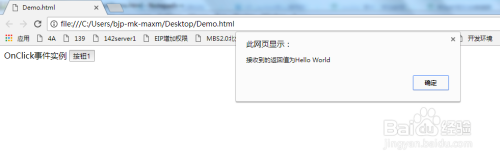
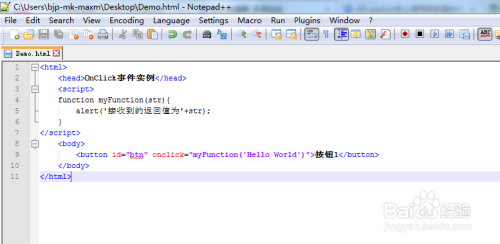
4、我们在script中定义一个方法,在元素的onclick事件时调用此方法:
function myFunction(str){
alert("接收到的返回值为"+str);
}

【a】onclick事件
1
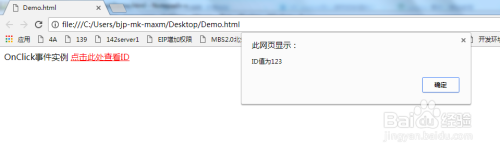
1、a标签也可以使用onclick事件,使用方法为:。

2
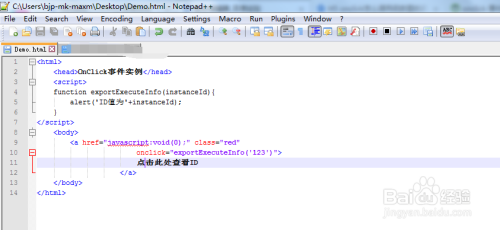
2、在此页面中script中定义exportExecuteInfo方法,在a元素的onclick事件时调用此方法,alert接收到的参数。
function exportExecuteInfo(instanceId){
alert("ID值为"+instanceId);
}

注意事项
希望对大家有帮助~
经验内容仅供参考,如果您需解决具体问题(尤其法律、医学等领域),建议您详细咨询相关领域专业人士。关键词: BUTTONONCLICK












